סרגל נגישות שפשוט עובד
ללא אייקונים קטנים אשר מקשים על גולשים עם קשיי ראייה, ללא כפתור הנגשה קטן ומוסתר. הסרגל שלנו נועד להקל על הגלישה באתרים מודרניים אשר קווי העיצוב שלהם לא תמיד תואמים את סטנדרט ההנגשה המקובל כיום, הסרגל שלנו פותח במיוחד בשביל אתרים מעוצבים ומודרניים עם חשיבה עמוקה על איך להנגיש אתרים עם פלט צבעים אשר יחסי הניגודיות בו לא תמיד מושלמת, בדיוק כמו אתר זה.
העיצוב גם חשוב!
הנגשה לא תמיד צריכה לבוא על חשבון העיצוב, ניתן לשלב בינהם. זה אכן אתגר אשר התוסף שלנו מנסה לפתור, בזמן פיתוח האתר לא תמיד שמים לב לקווים מנחים אשר נועדו להנגיש אתרים לגולשים עם קושי, לפעמים הטקסט יוצא לא קריא לחלק מן האוכלוסיה עקב שימוש בפונטים אשר הם חלק מהקו העיצובי באתר שלנו, או שאנו שוכחים להוסיף תגיות alt לתמונות שאנו מוסיפים לאתר. הסרגל שלנו נועד להתאים לקווי העיצוב ופלט הצבעים של אתרכם, בעל אפשרויות בחירה אשר גורמות לסרגל להשתלב בצורה מושלמת באתר.
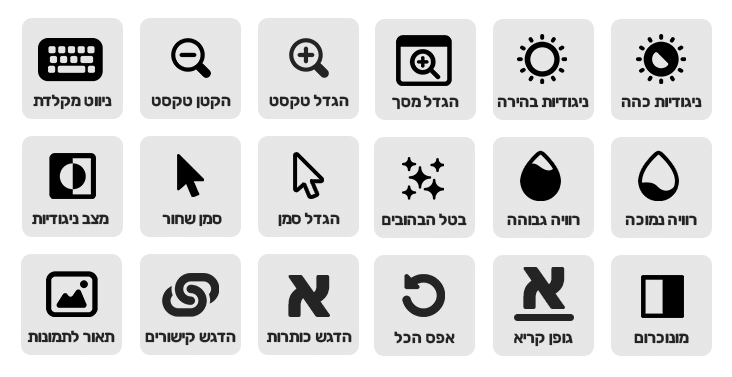
אפשרויות הנגשה
כל אתר הוא שונה ולכן לכל אתר נדרשת הנגשה שונה, מיקום שונה לסרגל, בחירת צבעים שונים להדגשת קישורים וכותרות וכן הלאה. הסרגל שלנו מנסה לפתור את הבעיות הללו עם אפשרויות אשר מאפשרות לכם לבחור את הצבע המתאים של הסרגל לאתר שלכם ובכך לשמור על פרופיל האתר מבלי לפגוע בממשק המשתמש.
עצבו אותי
בחרו את פלט הצבעים אשר מתאים לכם
מהיר ומותאם לטלפון הנייד
סרגל הנגישות שלנו מהיר וקל משקל, הסרגל שוקל פחות מ100 ק”ב,
ובכך לא מכביד על האתר בשום צורה, הסרגל מבוסס javascript וספריית jquery
עם CSS3 מודרני אשר מאפשר טעינה מהירה ותאימות מלאה לגולשים מהנייד.
כמו כן הסרגל משתמש ב localstorage אשר תורם לאופטימיזציה של האתר
וחוסך את השימוש בעוגיות, הסרגל זוכר את האפשרויות שנבחרו ושומר אותן
בזכרון מתמון של הדפדפן, דבר אשר מייעל את זמני הטעינה.
הסרגל מותאם במיוחד למכשירים ניידים ולרזולוציות שונות בכדי לספק
חווית גלישה נוחה לכל החווים בקושי.
אודות הפרוייקט
הפרוייקט התחיל בכדי לספק מענה נגישות למערכת תורמי, תורמי הינה
מערכת לזימון תורים אשר מאפשרת לבעלי עסקים ליצור עמודים לזימון תור מהיר,
זימון התור מתבצע בעמוד אחד בלבד ובכך הופך את התהליך למהיר וקל בשביל הלקוח.
לתורמי היה צורך בסרגל נגישות שייטען מהר, יספק את כל אופציות הנגישות ומעבר לכך.
על סרגל הנגישות היה להיות מודרני ובעל קוו עיצובי התואם לזהות של תורמי.
הייתה חשיבות עליונה לכפתורים גדולים אשר נגישים, טקסט גדול וקריא לסרגל,
לכן הוחלט לפתח הכל מהתחלה מאחר ולא נמצא מענה מתאים לדרישות אלו, מעבר להתאמת האתר
לסטנדרט AA היה צורך בסרגל בכדי שיספק יותר אפשרויות ונגישות קלה יותר לאופציות
אשר הסרגל מספק, כמו הגדלה מהירה של טקסט, אפשרויות ניווט והתמקדות לחווים
בקושי ראייה ועוד מגוון אופציות, הייתה חשיבות עליונה לגישה מהירה וקלה לחווים בקושי
בכדי שזימון התור יהיה מהיר וקל לכולם.

צריכים את עזרתנו?
צריכים את עזרתנו לצורך התאמת האתר שלכם באמצעות
התוסף שלנו?
צרו איתנו קשר ונשמח לעזור.
שימו לב! לא כל אתר מצריך תוסף הנגשה, ניתן גם להתאים אתר ללא צורך בתוסף.
התוסף מקל על הנגשת אתרים מרובי עמודים ואתרים מורכבים מבחינה עיצובית.